Last year, I attended Web Dev Conference at the Watershed in Bristol and during one of the talks, saw a friend of mine – Web Developer, Keir Moffatt – drawing little pictures next to, and sometimes instead of, his notes. Curious, I enquired during the break what the doodles were for. Inspired by a talk by Luke Murphy-Wearmouth, he’d decided to start sketchnoting or visual notetaking: a process in which you draw little sketches to help you take down notes during a talk or in a meeting, instead of lots of words that don’t make sense or look really boring to read. Everything should also be grouped into easy to read chunks on the page. This is to help you easily recall the information at a later date.
I recently asked Keir if he could give me a quick rundown on how to begin sketchnoting and he provided this very handy list:
- Surrender perfection; embrace opportunity
- Have a rough plan for your layout (columns; start top left, then journey across and down until bottom right; start central, expand radial etc)
- Have some type styles in your arsenal (headings, sub-headings, lists, basic text, callouts etc)
- Don’t try and draw everything: draw to summarise and jolt memory
- Don’t be afraid of text – not everything has an obvious sketch to associate
- Have a fine line pen and at least one highlight…but wait for fine line to dry before highlighting
- Make things pretty afterwards, as needed (highlight etc) – this depends on the purpose: you may need to “make pretty” or redraw if you're being paid to deliver sketches
- Have fun!
In an effort to learn a bit more, I turned to an old favourite source of knowledge: Skillshare. According to Catherine Madden, an Information Designer and Artist who teaches visual notetaking classes on Skillshare, “Sketchnoting is about visual thinking: becoming better listeners, synthesisers and information organisers.” I used Catherine’s tutorials to get a bit of practise in, with the intention of using my new found skills at UX Bristol – a local conference that’s been going for 6 years now, focusing on the different processes and elements of User Experience and design.
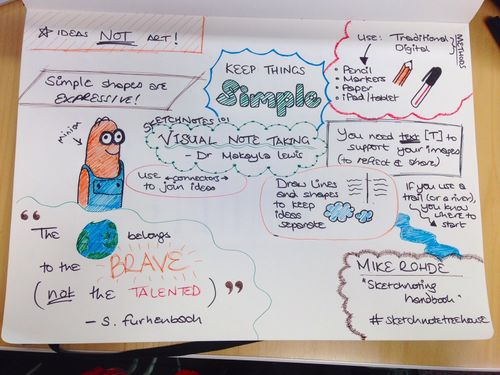
"Visual Note-taking" session with Dr Makayla Lewis at UX Bristol 2016
I took part in a workshop at the event led by Dr Makayla Lewis – a User Researcher and reknowned Sketchnoter who is one of the organisers of the Sketchnote meetup in London. Her talk was my favourite of the day and gave attendees a good grounding in the basics of visual note-taking.

The session closed with a quick sketchnoting session using the animated Lego video of a clip from one of Eddie Izzard’s stand-up sketch, the Death Star Canteen. We had to draw points from the sketch, then relay back the information we’d gleaned when it was finished. A fun little exercise you can try yourself, perhaps.

Getting started with sketchnoting
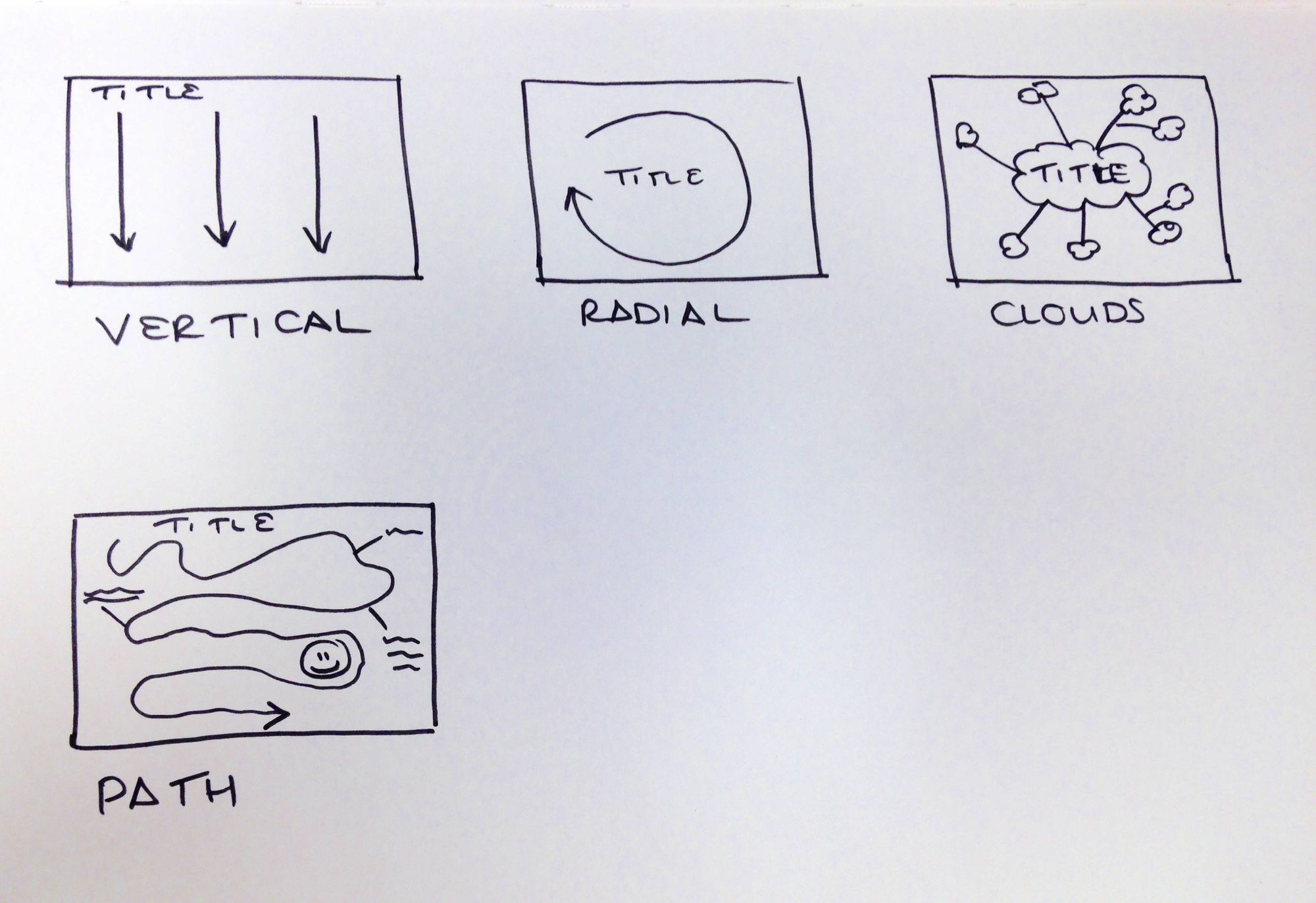
So, a little about the nitty gritty of sketchnoting: before you begin, you want to decide what style of sketchnote you’re going to do. The flow of the piece will determine where you place things on the page and can be done in a variety of ways (see doodle below):

Once you’ve decided on your layout, pop your title on the page where you want to start. Do this before you attend an event, so that you’re not scrambling around trying to get it down and looking nice while the talk is starting. Listen out for things that catch your attention – these will make great tidbits to have a little doodle to illustrate the point. You can add these in later, if you prefer; this will give you more time to keep up. These doodles will also help you recall things when you go back to your sketchnote later (and makes it much more interesting to read).
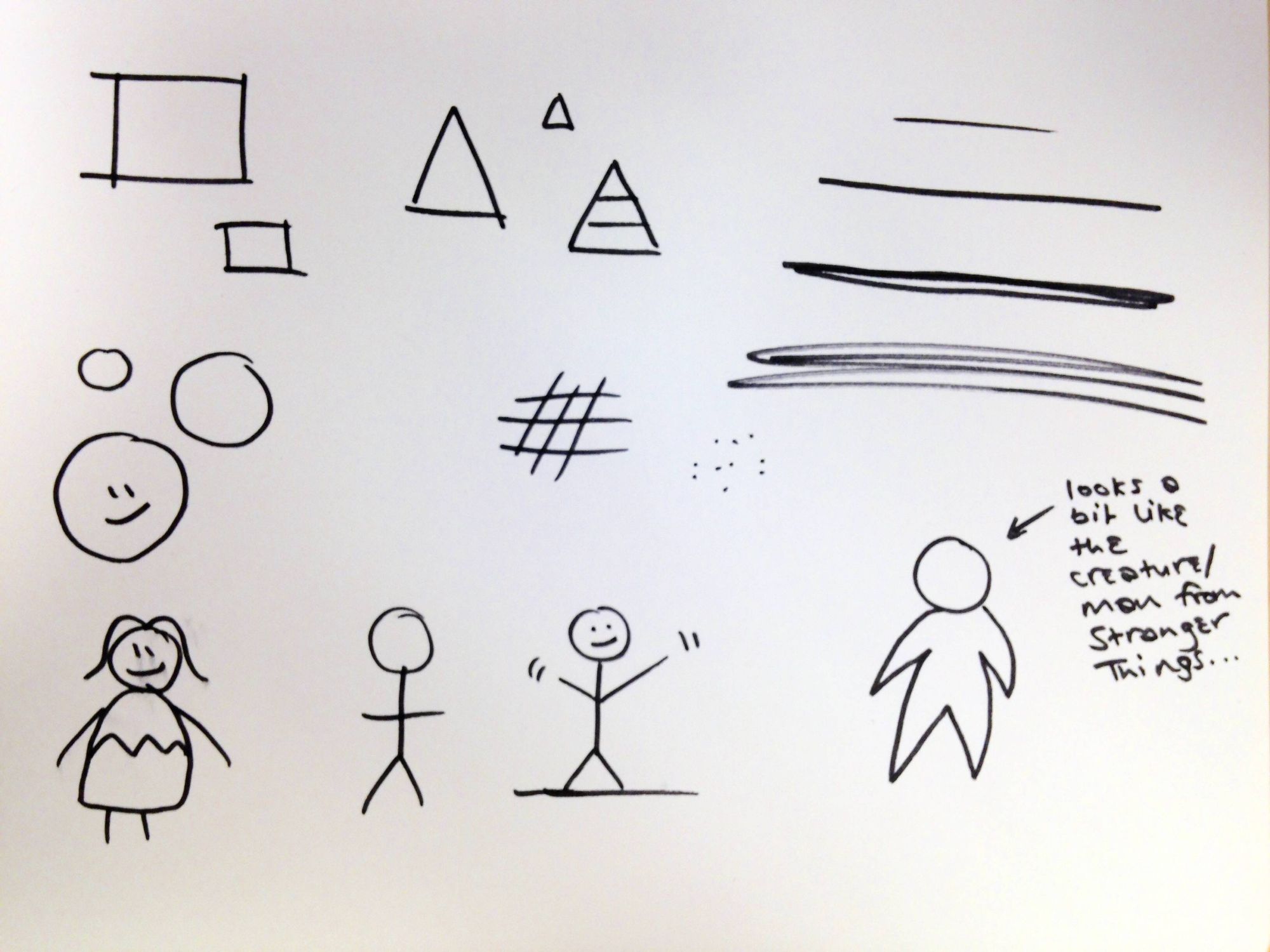
In the meantime, have a go at making some marks: draw circles, shapes and stick figures to help yourself be able to draw these quickly. Also, practise different types of handwriting to ensure you have an arsenal that you’re comfortable with to differentiate between headings, quotes and general texts (HTML/CSS experts, you’ll be particularly familiar with this).


I must admit, it’s a fun exercise trying to do this live at a talk. It makes it so much easier to read things back later than a big list of notes or scribbled down words that you forget the relevance of. I’ve been a bit of a fraidy-cat and have done most of mine in pencil first so far, going back to ink and colour over the top. The best way of doing this process is to not worry about being perfect and just go for it with a pen from the beginning. I would recommend it for anyone who finds reading back notes (or even taking them in the first place) a bit difficult. It’s not just for technical/code-type people, either.
Notes from Luke Muphy-Wearmouth’s talk on Sketchnoting
While I haven’t had the pleasure of seeing Luke’s talk on sketchnoting in person, he has put up the slides for viewing and I thought I’d share – I’ve picked out a couple of great points that are helpful to keep in mind:
- Be literal
- Illustrate
- Interpret
- No erasers
- Listen for things that make you react
- Don’t fear white space!
- Start small and simple (add any ornamentation later)
- Actively listen and trust your mind cache
- Let it go…
Interview with Nat Alt, Sketchnoter
Nat Al-Tahhan, aka. Nat Alt, is a Designer and Illustrator is that specialises in games art and professional event illustration. She recently answered some of my questions on her approach to sketchnoting and her thoughts were really interesting. If you’ve got a minute, have a read through. Her work is very inspiring and she does this kind of thing for whole conferences, so you know she’s an expert:

Q) Can you tell me a little about yourself and your work?
I’m a freelance Designer, Illustrator and Games Developer, as well as a Personal Trainer and Executive Editor of TEDxBristol (http://tedxbristol.com). My interests revolve around around games, fitness and science, so if you imagine those as segments of a venn diagram, I often seek projects that live in the intersections.
Q) What originally got you into sketchnoting?
As with many aspects of work and life that turn out to be awesome, it was by accident. I work pretty quickly and notes for myself always tend to be doodle-y. I tried it out initially at the first TEDxBristol in 2011 where I was volunteering as the team Graphic Designer. I’d seen it done in a traditional pen and paper format before, but since I was working entirely digitally by then, I wanted to see if I could keep pace in that format. Turns out I could and the great thing about having a digital piece is that it’s immediately shareable and has versatility beyond the event.
Q) What is your method for starting a ‘sketchnote’?
Setting up a canvas in Photoshop, that’s about it! The point of sketchnoting is to be highly reactive to the topics, quotes and themes that emerge from an event. If it’s for a brand or organisation, I will normally gather their brand colours to use in the piece as well.
Q) Are there any specific tools that you like to work with (digital or
by hand/particular pens etc)?
I work directly in Photoshop using a Wacom Cintiq tablet.
Q) Do you have any tips for keeping up with the flow of a talk/meeting
and not losing your place?
This is specific to my digital sketchnoting, which needs to work as a clean and tidy final piece, so takes a bit longer: keep a notebook next to the piece – you have to be listening while drawing 100% of the time, so draw the most pertinent point, theme or a good soundbite while making a note of others to catch up on afterwards or during breaks.
Q) What applications do you think sketchnoting is good for (e.g. meetings, talks etc)?
Conferences (and similar main-stage events) and meetings are really effective. Workshops where you have to move around a lot between groups are not impossible, but require more attention to set up than if you’re based in one place where you can see and hear everything – again, this is specific to a digital approach, or if you’re working on a large canvas.
Q) What would your advice be for someone who wants to start having a go?
Take a notebook to your next meeting and sketchnote it, simple as that. Recording this way is valuable, even if you’re not a professional illustrator, as it requires you to engage with and think about the content; even if you’re just drawing little light bulbs, instead of bullet points, and even if they’re really crap, it will be better for committing the information to memory – and be less boring to look at when you have to review them.
Q) Could you tell me about any talks you’ve done in the past or are planning to do?
In November, I’ll be speaking at Collaborate Conf about how design methodology for kids can be applied to web and app design for adults. There will be fart jokes.
Q) Are there any other notable (famous) sketchnoters that you know of?
I actually don’t know anyone else who works digitally, but for traditional sketchnoters, the folks at Scriberia (http://www.scriberia.co.uk/) are brilliant and Natalka Design (http://www.natalkadesign.com/) (who emailed me out of the blue one day, because we have eerily similar names and jobs) does wicked pen and paper sketchnotes too.
Q) What sort of clients do you have that request your skills in sketchnoting?
It’s a smorgasbord! I’ve worked with the likes of TED and UNESCO, tech conferences, art conferences, social care events, science events. Last year, I even did a gynaecology event...yeah.
Q) What other skills and interests do you have? Do they influence your work at all?
My time is fairly evenly split between games development, graphic design and sketchnoting. I have always participated in a lot of games jams, which are sprint development events where teams produce a playable prototype of a game based around a theme within 24-48 hours. I seem to thrive under time-pressure, which is a key factor in both a jam and live sketchnoting scenario. Aside from that, honestly, bodybuilding. My work ethic and discipline have skyrocketed since I started the sport, and my focus is much better post-exercise.
Q) (Final – random – question) If you were stranded on a desert island, what 3 items would you have with you and why?
- Dumbbells – survival is important, but big biceps are importanter
- A backpack full of cake – self explanatory
- Pokémon GO – there are probably rare Pokémon on a desert island
I will be using this technique in the future for talks and conferences I attend. For meetings, it could also be beneficial to relay back to your company or team, if you’re attending on their behalf. Why not have a go? Most people doodle, and it’s a great way to enhance your skills in listening and information retention.
Originally posted on CookiesHQ